
ChatGPTで効率的に開発を進める
プログラマーやシステムエンジニア向けガイド
はじめに
プログラマーやシステムエンジニアの皆さん、日々の開発業務でコードの記述やUIの作成に多くの時間を費やしていませんか?私も、そんな悩みを抱えている一人です。しかし、最近ではChatGPTを活用して作業を効率化する方法を見つけました。今回は、具体的な実例を交えながら、ChatGPTを使ってUIを生成し、さらに機能を追加する流れを紹介します。
それでは、実際のやり取りを見ていきましょう!
ChatGPTとのやり取り例
まず、検索画面に必要な「名前」「カテゴリー」「日付」を入力できるフォームを作ってみます。ChatGPTにBootstrap 5を使って、シンプルな検索フォームのHTMLを依頼してみます。
1.検索フォームの生成
私の質問
「Bootstrap 5を使って、名前、カテゴリー、日付で検索できる検索フォームのHTMLを生成してください。」
ChatGPTの回答
「もちろんです!以下が、Bootstrapを使用したシンプルな検索画面のHTMLコードです。」
<form class="form-inline">
<div class="form-group mb-2">
<label for="nameInput" class="sr-only">名前</label>
<input type="text" class="form-control" id="nameInput" placeholder="名前を入力">
</div>
<div class="form-group mx-sm-3 mb-2">
<label for="categorySelect" class="sr-only">カテゴリー</label>
<select class="form-control" id="categorySelect">
<option value="">すべてのカテゴリー</option>
<option value="1">カテゴリー1</option>
<option value="2">カテゴリー2</option>
<option value="3">カテゴリー3</option>
</select>
</div>
<div class="form-group mx-sm-3 mb-2">
<label for="dateInput" class="sr-only">日付</label>
<input type="date" class="form-control" id="dateInput">
</div>
<button type="submit" class="btn btn-primary mb-2">検索</button>
</form>最初のリクエストで、かなり基本的な検索フォームがすぐに生成されました。
これだけでも、Bootstrapを使った簡潔なUIが短時間で手に入るのはとても便利ですね。
次に、検索結果を表示するテーブルも追加してみましょう。
2.検索結果を表示するテーブルの生成
私の追加質問
「検索結果を表示するためのテーブルを生成してください。項目はID、名前、カテゴリー、日付です。」
ChatGPTの回答
「了解しました!検索結果を表示するためのテーブルを追加したHTMLコードです。Bootstrapのテーブルクラスを使ってシンプルな表示形式にしています。」
<table class="table table-bordered mt-3">
<thead>
<tr>
<th>ID</th>
<th>名前</th>
<th>カテゴリー</th>
<th>日付</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>アイテム1</td>
<td>カテゴリー1</td>
<td>2024/09/12</td>
</tr>
<tr>
<td>2</td>
<td>アイテム2</td>
<td>カテゴリー2</td>
<td>2024/09/11</td>
</tr>
<tr>
<td>3</td>
<td>アイテム3</td>
<td>カテゴリー3</td>
<td>2024/09/10</td>
</tr>
</tbody>
</table>
これで、検索結果を表示するためのテーブルが完成しました。
ID、名前、カテゴリー、日付がそれぞれ表示される形になっています。
一般的な検索画面にはソート機能が備わっているので、次にソート機能を追加していきましょう。
3.テーブルにソート機能を追加
私の追加質問
「このテーブルにソート機能を追加してください。各列をクリックすると昇順・降順がわかるアイコンも付けてください。」
ChatGPTの回答
「もちろんです!以下のコードで、ソート機能を追加し、アイコンでソートの状態を表示できます。」
<!-- ソート機能付きテーブル -->
<table class="table table-bordered mt-3">
<thead>
<tr>
<th onclick="sortTable(0)" class="sortable">ID <i class="bi bi-chevron-expand"></i></th>
<th onclick="sortTable(1)" class="sortable">名前 <i class="bi bi-chevron-expand"></i></th>
<th onclick="sortTable(2)" class="sortable">カテゴリー <i class="bi bi-chevron-expand"></i></th>
<th onclick="sortTable(3)" class="sortable">日付 <i class="bi bi-chevron-expand"></i></th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>アイテム1</td>
<td>カテゴリー1</td>
<td>2024/09/12</td>
</tr>
<tr>
<td>2</td>
<td>アイテム2</td>
<td>カテゴリー2</td>
<td>2024/09/11</td>
</tr>
<tr>
<td>3</td>
<td>アイテム3</td>
<td>カテゴリー3</td>
<td>2024/09/10</td>
</tr>
</tbody>
</table>
<!-- ソート機能のJavaScript -->
<script>
function sortTable(n) {
var table, rows, switching, i, x, y, shouldSwitch, dir, switchcount = 0;
table = document.querySelector("table");
switching = true;
dir = "asc";
var headers = table.querySelectorAll("th i");
// 全てのヘッダーアイコンをリセット
headers.forEach(function(icon) {
icon.classList.remove("bi-chevron-up", "bi-chevron-down");
icon.classList.add("bi-chevron-expand");
});
// ソート方向に応じたアイコンの変更
while (switching) {
switching = false;
rows = table.rows;
for (i = 1; i < (rows.length - 1); i++) {
shouldSwitch = false;
x = rows[i].getElementsByTagName("TD")[n];
y = rows[i + 1].getElementsByTagName("TD")[n];
if (dir == "asc") {
if (x.innerHTML.toLowerCase() > y.innerHTML.toLowerCase()) {
shouldSwitch = true;
break;
}
} else if (dir == "desc") {
if (x.innerHTML.toLowerCase() < y.innerHTML.toLowerCase()) {
shouldSwitch = true;
break;
}
}
}
if (shouldSwitch) {
rows[i].parentNode.insertBefore(rows[i + 1], rows[i]);
switching = true;
switchcount++;
} else {
if (switchcount == 0 && dir == "asc") {
dir = "desc";
switching = true;
} else {
// ソートが完了したらアイコンを更新
if (dir == "asc") {
headers[n].classList.remove("bi-chevron-expand");
headers[n].classList.add("bi-chevron-up");
} else {
headers[n].classList.remove("bi-chevron-expand");
headers[n].classList.add("bi-chevron-down");
}
}
}
}
}
</script>
これで、テーブルのソート機能が追加されました。列をクリックすると、昇順・降順が切り替わり、アイコンでその状態がわかるようになっています。
4.最終盤のHTMLコードと画面
ここまで作成したフォームやテーブル、ソート機能をすべてまとめた最終版のHTMLコードと、その画面表示の内容を以下に掲載して終わりにしたいと思います。
最終版HTMLコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>検索画面</title>
<!-- Bootstrap 5 CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Bootstrap Icons -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-icons/1.8.1/font/bootstrap-icons.min.css" rel="stylesheet">
</head>
<body>
<!-- ナビゲーションバー -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="#">検索画面</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a class="nav-link active" href="#">ホーム</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">機能</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">お問い合わせ</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 検索フォーム -->
<div class="container mt-5">
<h2>検索フォーム</h2>
<form class="form-inline">
<div class="form-group mb-2">
<label for="nameInput" class="sr-only">名前</label>
<input type="text" class="form-control" id="nameInput" placeholder="名前を入力">
</div>
<div class="form-group mx-sm-3 mb-2">
<label for="categorySelect" class="sr-only">カテゴリー</label>
<select class="form-control" id="categorySelect">
<option value="">すべてのカテゴリー</option>
<option value="1">カテゴリー1</option>
<option value="2">カテゴリー2</option>
<option value="3">カテゴリー3</option>
</select>
</div>
<div class="form-group mx-sm-3 mb-2">
<label for="dateInput" class="sr-only">日付</label>
<input type="date" class="form-control" id="dateInput">
</div>
<button type="submit" class="btn btn-primary mb-2">検索</button>
</form>
</div>
<!-- 検索結果テーブル -->
<div class="container mt-5">
<h2>検索結果</h2>
<table class="table table-bordered mt-3">
<thead>
<tr>
<th onclick="sortTable(0)" class="sortable">ID <i class="bi bi-chevron-expand"></i></th>
<th onclick="sortTable(1)" class="sortable">名前 <i class="bi bi-chevron-expand"></i></th>
<th onclick="sortTable(2)" class="sortable">カテゴリー <i class="bi bi-chevron-expand"></i></th>
<th onclick="sortTable(3)" class="sortable">日付 <i class="bi bi-chevron-expand"></i></th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>アイテム1</td>
<td>カテゴリー1</td>
<td>2024/09/12</td>
</tr>
<tr>
<td>2</td>
<td>アイテム2</td>
<td>カテゴリー2</td>
<td>2024/09/11</td>
</tr>
<tr>
<td>3</td>
<td>アイテム3</td>
<td>カテゴリー3</td>
<td>2024/09/10</td>
</tr>
</tbody>
</table>
</div>
<!-- ソート機能のJavaScript -->
<script>
function sortTable(n) {
var table, rows, switching, i, x, y, shouldSwitch, dir, switchcount = 0;
table = document.querySelector("table");
switching = true;
dir = "asc";
var headers = table.querySelectorAll("th i");
// 全てのヘッダーアイコンをリセット
headers.forEach(function(icon) {
icon.classList.remove("bi-chevron-up", "bi-chevron-down");
icon.classList.add("bi-chevron-expand");
});
// ソート方向に応じたアイコンの変更
while (switching) {
switching = false;
rows = table.rows;
for (i = 1; i < (rows.length - 1); i++) {
shouldSwitch = false;
x = rows[i].getElementsByTagName("TD")[n];
y = rows[i + 1].getElementsByTagName("TD")[n];
if (dir == "asc") {
if (x.innerHTML.toLowerCase() > y.innerHTML.toLowerCase()) {
shouldSwitch = true;
break;
}
} else if (dir == "desc") {
if (x.innerHTML.toLowerCase() < y.innerHTML.toLowerCase()) {
shouldSwitch = true;
break;
}
}
}
if (shouldSwitch) {
rows[i].parentNode.insertBefore(rows[i + 1], rows[i]);
switching = true;
switchcount++;
} else {
if (switchcount == 0 && dir == "asc") {
dir = "desc";
switching = true;
} else {
// ソートが完了したらアイコンを更新
if (dir == "asc") {
headers[n].classList.remove("bi-chevron-expand");
headers[n].classList.add("bi-chevron-up");
} else {
headers[n].classList.remove("bi-chevron-expand");
headers[n].classList.add("bi-chevron-down");
}
}
}
}
}
</script>
<!-- Bootstrap 5 JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"></script>
</body>
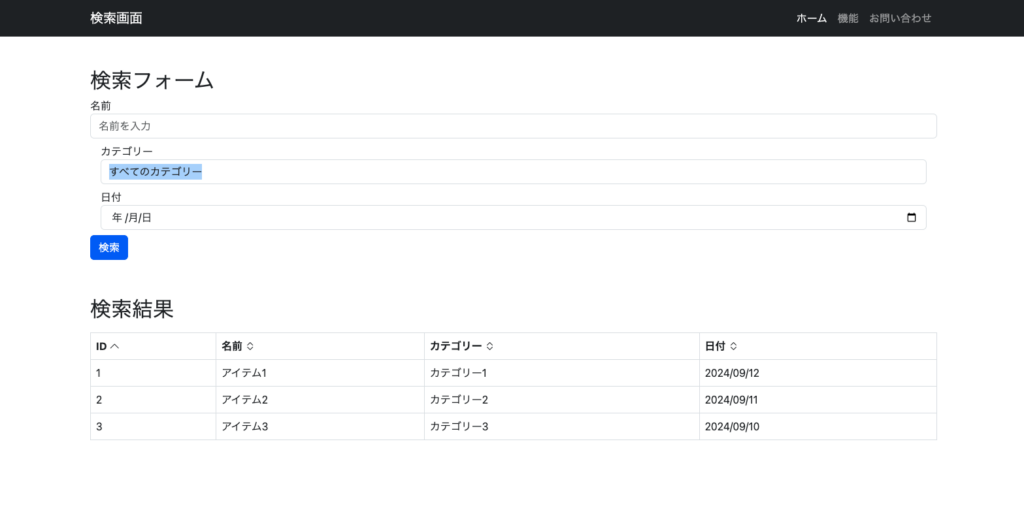
</html>ブラウザで表示

まとめ
今回は、ChatGPTを使って検索画面の作成から、検索結果表示、機能の追加までを行いました。やり取りを進めながら不足している箇所を補完し、段階的に画面を構築できることがわかりました。
こうしたプロセスをChatGPTで効率化することで、開発のスピードが大幅に向上します。
次は、さらに高度な機能を追加してみたいですね。


コメント